Pertemuan 5(TABLE)
Hi hi para pantauer ilmu sekalian:)
Pada pertemuan kita kali ini kita akan membahasa cara membuat Table dengan menggabungkan tag table pada html dengan tag list yang jkemarin sudah kita pelajari
langsung saja kita cus ketempat pembelajaran:)
Table
Atribut pada table
Atribut pada table row
Ada kalanya kita membuat table dengan menggabungkan baris, ataupun
kolom. Berikut ini contoh tabel yang menggabungkan baris :
Maupun seperti ini:
Pada pertemuan kita kali ini kita akan membahasa cara membuat Table dengan menggabungkan tag table pada html dengan tag list yang jkemarin sudah kita pelajari
langsung saja kita cus ketempat pembelajaran:)
Table
–Tabel
merupakan cara untuk menampilkan informasi dalam bentuk sel yang terdiri atas baris dan kolom. Untuk menampilkan data dalam
bentuk table pada HTML, digunakan Tag<Table>.
–Elemen table berisi property <tr> untuk
menentukan baris(table row) yang didalamnya terdapat properti <td> untuk menampkan data pada setiap sel table (table data).Atribut pada table
Atribut pada table row
Ada kalanya kita membuat table dengan menggabungkan baris, ataupun
kolom. Berikut ini contoh tabel yang menggabungkan baris :
Maupun seperti ini:
–Untuk membuat table seperti tadi, maka Tabel
Atribut Data yang digunakan
adalah sebagai berikut
Rowspan =angka(baris yang di span oleh sel)
Colspan =angka(kolom yang di span oleh sel)
adalah sebagai berikut
Rowspan =angka(baris yang di span oleh sel)
Colspan =angka(kolom yang di span oleh sel)
–Jadi untuk menggabungkan 4 baris seperti table di atas
adalah :
<td rowspan=4> …….</td>
<td rowspan=4> …….</td>
–Sedangkan
untuk menggabungkan 4 kolom seperti table di atas adalah :
<th colspan=4> …….</th>
<th colspan=4> …….</th>
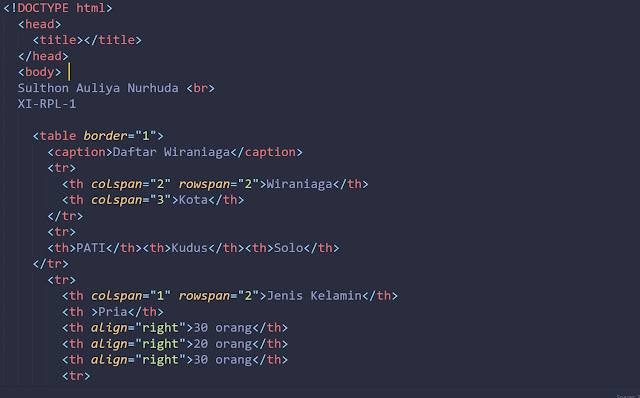
Baiklah sekarang kita langsung ke contoh :
Next
Next
Next
Next
Next
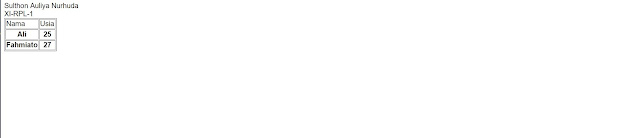
Terakhir:V
OK mungkin sekian yang bisa saya sampaikan jika ada kurang lebihnya saya minta maaf yang sebesar2nya dan jika ada yang ingin ditanyakan bisa langsung tanyakan dikomentar,
Jumpa lagi:)




















Komentar
Posting Komentar